Haloo sobat kali ini saya akan berbagi tips bagaimana membuat server hosting kita bisa menkompress file saat ingin di download oleh di client, sebelum membahas lebih lanjut mari kita cerita-cerita terlebih dahulu agar artikel ini lebih panjang. Beberapa waktu yang lalu saya pernah share artikel tentang bagaimana caranya mengecilkan ukuran javascript secara online, nah lalu beberapa waktu lalu juga saya menguji keefektifan compress website di pagespeed insign milik google, dan hasilnya seperti gambar dibawah ini
Skor website saya dikategorikan ke jenis website yang lambat, nah dari situlah saya mulai mencarai cara lain untuk lebih mengefektifkan website yang saya miliki, akhirnya saya menemukan suatu artikel di internet yang membahas tentang mengkompresi file dengan gzip, nah dari situlah akhirnya saya bisa mengkompresi file tanpa harus meminify css dan jsnya terlebih dahulu bahkan cara ini bisa mengkompres banyak file selain js dan css serta dapat menghemat bandwidth internet client lebih efektif lagi.
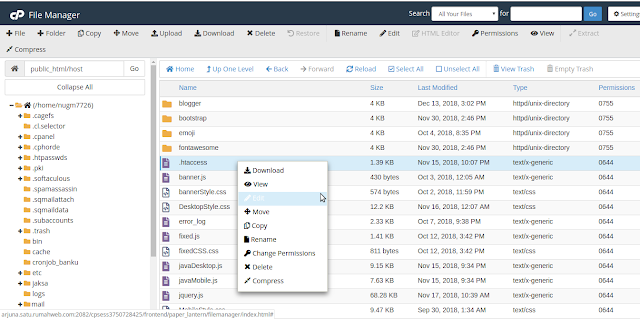
Yang kita perlukan hanyalah mengatur htaccess file hosting kita lalu berharap server hosting kita mendukung sistem kompresi tersebut. Langsung saja ke bagaimana cara pengaturannya pertama tama buka file manager di control panel server sobat atau bisa juga menggunakan filezilla.
Buat file yang bernama .htaccess dan isi file tersebut dengan konfigurasi kode dibawah ini.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
Setelah kode diatas sudah diletakkan di file .htaccess silahkan save, dan cobalah meletakkan file di folder yang sama dengan file .htaccess, sebelum meletakkan file, bisa sobat lihat di kode diatas file apa saja yang bisa di kompres.
Kenapa tidak ada file gambar atau dokumen seperti docx, xlsx, jpg, atau png. Alasannya memang saran dari para ahli file-file tersebut tidak disarankan untuk menggunakan metode ini untuk sumber bacaannya sobat bisa cari sendiri di google. Setelah semua langkah di atas selesai mari kita uji apakah kompress gzip ini efektif untuk mengecilkan ukuran file seperti css, js, atau font yang saya pakai pada website webaik ini.
Setelah di uji coba, bisa sobat lihat pada gambar diatas (jika kekecilan bisa sobat besarkan), bisa diperhatikan sebelum dan sesudah yang sesudah sebelah kanan menunjukkan hasil yang memuaskan lebih dari 50% ukuran file bisa di pangkas tanpa harus meminifynya terlebih dahulu, walaupun dengan meminify css dan js terlebih dahulu malahan lebih bagus dan tentunya ini membuat client bisa mengakses website kita dengan lebih cepat.
Ada info tambahan lagi, beberapa saat lalu saya membeli hosting di situs yang berbeda dari yang terdahulu dan ternyata hosting tersebut bisa mengkompres file tanpa kita harus mengkonfigurasi .htaccess seperti cara diatas, saya mengetahuinya karena file yang saya upload lebih kecil ukurannya saat saya gunakan sebagai external js dan css. Jadi kemungkinan administrator server mulai memperhatikan tentang compress file ini penting untuk kecepatan akses ke suatu website.
Selain cara diatas sobat juga bisa mengaktifkan cache browser agar file css dan js yang sudah didownload bisa tersimpan di browser sehingga bisa digunakan kembali jika client mengakses halaman kita lagi tanpa mendownload lagi diserver kita. Itu saja toturial ini saya tulis, semoga bermanfaat dalam membuat website sobat-sobat sekalian menjadi semakin cepat, Sampai jumpa







Tidak ada komentar:
Posting Komentar
Berkomentarlah sesuai dengan isi artikel, no iklan.