Seorang desainer web atau programmer web, pasti akan mengetahui yang namanya JS dan CSS, pada 2 bahasa program ini terdapat sebuah metode yang bernama eksternal script, eksternal css. Menggunakan metode eksternal file memiliki keuntungan tersendiri salah satunya memudahkan programmer membaca kode program yang di buatnya. Berikut ini contoh ekternal css dan js yang sudah di hosting online sehingga bisa dibaca browser sebagai bagian dari website.
Mungkin banyak artikel di luar sana yang membahas "Cara Host File JS dan CSS", tapi pada artikel ini kita tidak menggunakan layanan google drive yang menurut saya caranya cukup ribet, dan saya sudah mencoba tutorial di internet yang banyak tersebut dan akhirnya pusing sendiri dan berakhir percuma.
Baca Juga : Cara Terbaru Menghosting CDN CSS, Javascript Gratis di Github
Yang Diperlukan untuk mengikuti tutorial ini adalah akun GitHub, yang saya yakin semua programer pernah mendengarnya, silahkan kunjungi link berikut ini untuk mendaftar GitHub, dan saya yakin mendaftar github itu sesuatu yang gampang untuk level programer(jika kesusahan cara daftarnya cari di mbah google ya). Langsung saja berikut ini langkah-langkah hosting file JS dan CSS gratis
Membuat Repository
Gambar dibawah ini adalah beranda saat sudah login, dan yang di kotak merah adalah link yang bertujuan untuk membuat repository baru, bisa juga melewati langkah "Membuat Repository" jika ingin menaruh file di dalam repository yang sudah dibuat/ada.
Silahkan isi nama dan deskripsi(opsional), lalu untuk penjelasan yang berkotak merah pada gambar diatas, kita hanya bisa memilih public jika akun bertipe gratisan, dan untuk yang dibawahnya lagi saya kurang mengerti (sepertinya masalah licensi, cari tau sendiri ya). Saat sudah selesai silahkan klik Create repository.
Jika setelah create repository menemukan halaman seperti gambar diatas, klik saja README (kotak merah)., ini bertujuan untuk membuat file README. Mungkin saja karena kita tidak mencentang initialize this repository with a README pada saat membuat repository tadi (untuk itu silahkan di coba sendiri ya).
Setelah itu kita dipersilahkan mengisi README yang bisa di isi ataupun tidak, bisa langsung klik Commit new file(kotak merah), sampai sini kita sudah membuat repository baru yang siap di isi file JS dan CSS.
Baca Juga : Cara Menaruh Kode HTML, Javascript, PHP, C++ dll di Blog
Mengupload File JS dan CSS ke GitHub
Setelah semua langkah membuat repository dan README selesai maka kita akan diarahkan ke halaman repository tersebut, sekarang saatnya mengupload file JS dan CSS yang sudah kita persiapkan, lihat saja gambar dibawah untuk mempermudah langkah selanjutnya.
Disana terdapat tombol upload file, klik tombol tersebut lalu setelah berpindah halaman klik choose your file untuk memilih file yang ingin di upload. Untuk memilih banyak file, block file yang dinginkan dengan menggunakan CTRL + Click / SHIFT + Click. Setelah semua sudah selesai di upload klik Commit Change.
Menggunakan RawGit
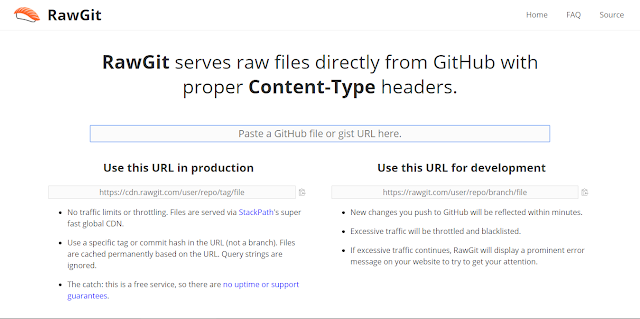
Walaupun sudah di upload tutorial ini masih belum selesai, kita masih belum mendapatkan file JS dan CSS yang bisa dibaca oleh browser sebagai bagian dari website kita dan bisa digunakan, inilah fungsi RawGit yaitu untuk mendapatkan URL JS dan CSS yang bisa dibaca browser (Bagi yang lupa seperti apa "URL CSS dan JS yang bisa dibaca browser" scrool ke paling atas ya).
Pertama kunjungi rawgit.com.
Selanjutnya salin url file pada GitHub dengan klik kanan pada filenya, seperti gambar dibawah ini.
Pertama kunjungi rawgit.com.
Selanjutnya salin url file pada GitHub dengan klik kanan pada filenya, seperti gambar dibawah ini.
Tempelkan URL yang sudah di copy pada website RawGit, jika koneksi internet bagus akan segera muncul URL baru, yang merupakan URL yang kita inginkan ditutorial ini. Berikut ini URL host JS dan CSS yang bisa digunakan untuk pengembangan website yang diambil dari screenshot diatas.
Link Produksi/Public
Link Pengembang
Perbedaan URL yang dikiri dan dikanan bisa dilihat dari judul dan deskripsinya yang berbahasa inggris.
Use this URL in production = URL ini bisa disebarluaskan, tanpa ada trafik data yang dibatasi, kekurangannya jika ada pengeditan di GitHub maka harus mendapatkan URLnya lagi secara manual dengan cara sama saja dengan tutorial diatas.
Use this URL for development = URL ini tidak bisa disebarluaskan karena terdapat batas trafik data, dan hanya digunakan untuk pengembangan saja. Kelebihannya URL pengembangan adalah URL tidak akan berubah dan otomatis memperbaharui datanya jika ada perubahan pada File JS dan CSS akibat pengeditan pada file di GitHub.
Kelebihan menggunakan GitHub dan RawGit adalah memudahkan kita mengedit langsung file JS dan CSS pada GitHub tanpa perlu upload file lagi, jika ingin mendapatkan URL produksinya tinggal salin dan tempel URL GitHub ke Rawgit, sedangkan untuk URL pengembangan kan URLnya sudah tidak berubah dan memperbaharui otomatis.
Walaupun saya sendiri selalu menggunakan URL produksinya bukan URL pengembangan karena tidak sabar menunggu RawGit memperbarui data, jadi lebih direkomendasikan pakai URL produksinya saja jika tidak sabar menunggu.
Sekarang jika sudah dapat URL JS dan CSS yang diperlukan, kita dapat memasukkan URL yang didapat pada tag head seperti contoh script HTML dibawah ini.
Kelebihan menggunakan GitHub dan RawGit adalah memudahkan kita mengedit langsung file JS dan CSS pada GitHub tanpa perlu upload file lagi, jika ingin mendapatkan URL produksinya tinggal salin dan tempel URL GitHub ke Rawgit, sedangkan untuk URL pengembangan kan URLnya sudah tidak berubah dan memperbaharui otomatis.
Walaupun saya sendiri selalu menggunakan URL produksinya bukan URL pengembangan karena tidak sabar menunggu RawGit memperbarui data, jadi lebih direkomendasikan pakai URL produksinya saja jika tidak sabar menunggu.
Sekarang jika sudah dapat URL JS dan CSS yang diperlukan, kita dapat memasukkan URL yang didapat pada tag head seperti contoh script HTML dibawah ini.
Kesimpulan & Penutup
Dengan menggunakan GitHub dan RawGit kita tidak perlu menyewa hosting untuk sekedar mengupload file JS dan CSS yang dimiliki, selain gratis aksesnya juga cepat karena RawGit menggunakan server CDNS untuk mempercepat akses file yang di akses dari berbagai belahan dunia.
Buat yang nanya?? dimana tutorial hosting htmlnya, maaf ketinggalan, karena saya baru coba saat menulis kesimpulan ini dan ternyata bisa juga, untuk caranya sama persis seperti hosting JS dan CSS. Jika berhasil di host saat dikunjungi maka browser akan menampilkan halaman sesuai format html yang dibuat.bukan script htmlnya.
Seperti yang tertera di rawgit.com bahwa RawGit adalah layanan gratis maka tidak ada jaminan server akan hidup terus menerus atau bisa saja mati sewaktu-waktu, sehingga saya rasa tidak disarankan menggunakan RawGit untuk website professional, bisnis, dan bertrafik tinggi.
Dengan berakhirnya kesimpulan ini, artikelnya juga pasti akan berakhir. Jangan lupa share artikel ini jika dirasa bermanfaat dan diperlukan oleh orang lain.
Terima kasih








Muantap, bw dulu kang, lam kenal.
BalasHapus